Web Trends
07. Typographically-led designs

With the explosion in web fonts, and some of the major web font publishers pushing out desktop-sync services during 2013, it was almost inevitable that we’d see a surge in typography-led design on the web during this year.
These designs, also aided by Twitter’s Bootstrap framework which offers several layout modules featuring large type at the fore, typically feature a prominent headline rendered in a web font, followed by careful grid-aligned areas of exploratory text that often feature minimal imagery and beautiful typographical treatments.
This trend is a reflection of the web’s move towards more print-like layout capabilities, and we can’t see it dying out any time soon.
At the moment there are several ways to use non-system fonts on a website. We will focus on the two least complicated, least expensive systems, Google Web Fonts and the @font-face rule. Fear not, we have not ruled out other paid methods such asTypekit, Fonts.com Web Fonts, Fontdeck, Webtype, WebINK or Fontspring for future posts as they certainly offer high quality typefaces and deserve to be considered. It’s important to be aware that web fonts can generate inadequate visualizations on operating systems which have subpixel rendering turned off in the case of Windows XP. They can also be represented differently depending on the browser used to visualize them. The aim of this post is to facilitate the choice of a series of fonts (out of the hundreds available) whose technical and visual characteristics make them more readable and compatible with a wide variety of devices, browsers and operating systems.
Basically, there are two implementation models:
Web font embedding services
Google Web Fonts (GWF) or Typekit are systems which allow the use of fonts hosted on their servers. GWF is free to use, does not require you to have an account, and has no limit on traffic or domains unlike Typekit. Typekit sets the cost of the service according to the number of domains in which the font is used, or the site’s monthly traffic. One of the most valued characteristics of GWF is the option to download a desktop version of the fonts for use in the project design phase.
Implementation
It really is quick and simple:
1. Choose a font. You can add it to your collection or use “quick-use” to generate the code and options for that font.
2. Copy and paste the code generated into your <Head>
3. The font is now accessible in your CSS code
Here you can consult a extended manual for styles, script subsets, and using multiple fonts.
Top recommended fonts from Google Web Fonts
You will find many unfavorable reviews about the quality of GWF’s fonts and the amateur nature of many typefaces. We must remember that Google Web Fonts is a collaborative open source project, but many people think still there should be a higher level of quality control.
- Open Sans
- Josefin Slab
- Arvo
- Lato
- Vollkorn
- Abril Fatface
- Ubuntu
- PT Sans + PT Serif
- Old Standard TT
- Droid Sans
Embedding fonts using the @font-face rule
Fonts are hosted on the user’s server independently of external services. @font-face was a deprecated CSS2 rule that has been re-introduced in CSS3 specifications and issupported by almost all modern browsers. A web font is a customized font which is supported by different browers and comes in formats such as TTF, WOFF, EOT and SVG. There are many fonts available for @font-face embedding, but we are going to bring you a selection of the web fonts available on FONT SQUIRREL which are free to use and include prepackaged @font-face kits with the required formats, CSS and HTML code. Font Squirrel also offers the fantastic “@Font-Face Generator” tool, which can convert your desktop font into the appropriate format so you can use it as a web font. Implementation of web fonts with the @font-face rule.
1. Select your favorite font from Font Squirrel.
2. Download the @font-face kit and test the sample code in stylesheet.css and demo.html files. All the font formats must be uploaded to your server.
Top recommended fonts from Font Squirrel
- Anivers
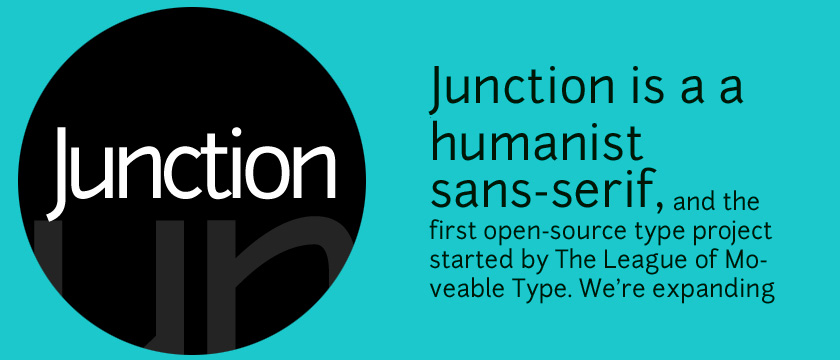
- Junction
- Fertigo
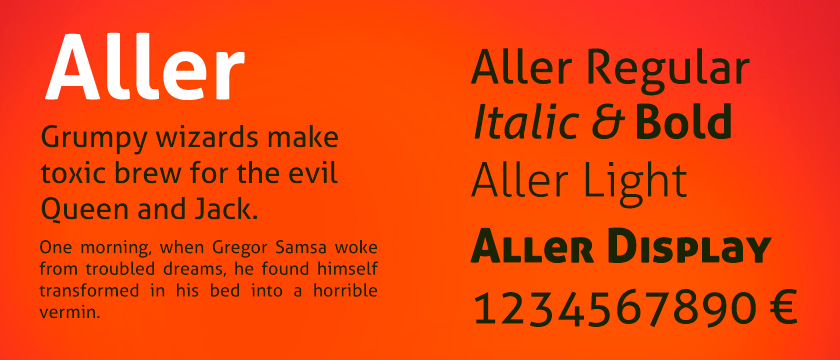
- Aller
- Audimat
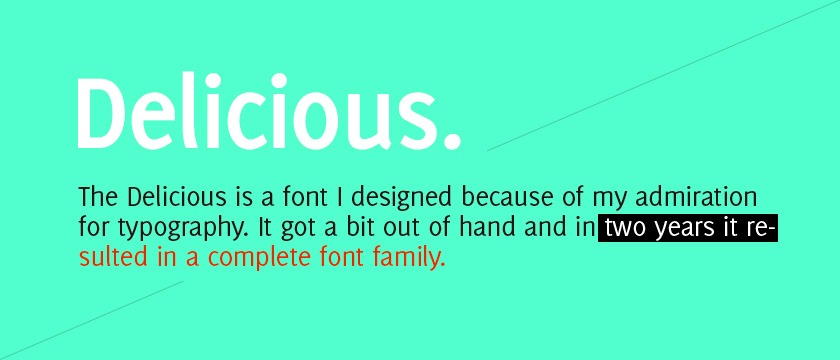
- Delicious
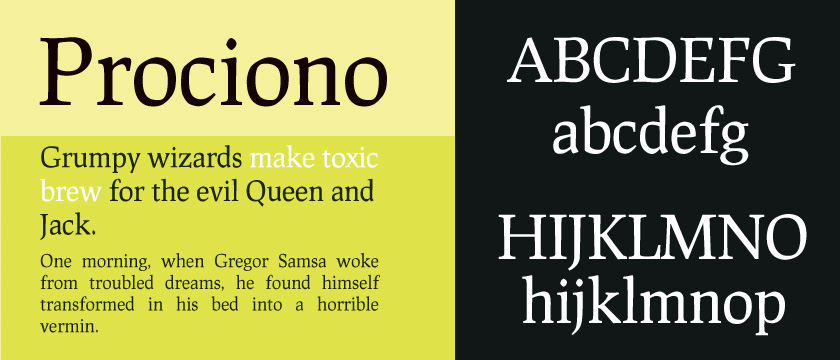
- Prociono
- Fontin
- Fontin-Sans
- Chunkfive




















Leave your comment