2013 Web Trends
Alterimaging
Parallax scroll has become mainstream, Ian Coyle created the very first parallax website for Nike "Nike Better World" on 2011, nowadays it is overused as a trendy effect but it is a great tool if it serves the user experience and is perfect for storytelling websites.
The term is derived from the Greek ?????????? (parallaxis), meaning "alteration". Nearby objects have a larger parallax than more distant objects when observed from different positions, so parallax scrolling can be used to determine distances.
We have compiled 20 of the best amazing examples of websites that use the scrolling parallax effect.
 Boy Coy
Boy Coy Sweez
Sweez Puma Mobium
Puma Mobium Life of Pi - Movie
Life of Pi - Movie ISL Review
ISL Review GLP Creative
GLP Creative Shibui
Shibui Hot Dot
Hot Dot Numero 10
Numero 10 Nouvelle Octavia
Nouvelle Octavia TEDxGUC
TEDxGUC Flash vs HTML
Flash vs HTML Olszanska
Olszanska Lexus LS
Lexus LS Volkswagen
Volkswagen Madwell NYC
Madwell NYC Teapot Creation
Teapot Creation NASA Prospect
NASA Prospect d'Angelico Guitars
d'Angelico Guitars Rimmel London
Rimmel London
If you work in web design and don’t live under a rock, you’ve probably heard about theParallax Scrolling effect. This effect has been all the rage for a while now, along with responsive design. Some say Parallax harms your site’s SEO. Some say it doesn’t. That’s exactly what we’re going to explore here, with the aim of providing a definitive answer.
Sure you need it?
Before we go any further on how to fix potential SEO issues, you need to make sure that you actually want to use the Parallax Scrolling effect on your site. For starters, users don’t really like change. For example, whenever Facebook rolls out yet another redesign, a lot of people tend to go crazy about it. That said, you need to keep an eye on how your audience reacts to changes on your site. At the end of the day, they are the people who actually make it all possible.
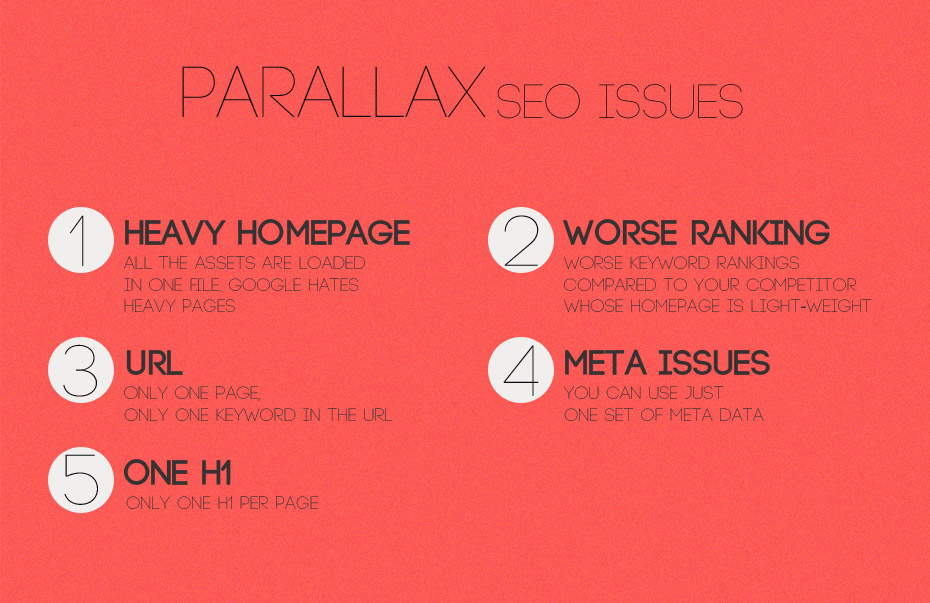
Page Weight
The thing is, most sites that use the Parallax scrolling effect have one-page designs. That may sound like a really neat idea at first glance. Coming from a tech support background, I totally get it. You can edit just one file, so you don’t have to search your whole server just to find that specific file that you need to edit. On the other hand, though, you’ll have to put all your assets in one page. Believe me, if you’re trying to get your name out there, you’ll end up stuffing your homepage with all sorts of things.You’ll put in tons of texts, images and … videos! And that will result in a super heavy homepage.Google? It hates huge pages because when a user visits one, it takes forever to load. If your page takes ages to load, the user will just leave your site and go elsewhere. On top of that, you’ll most likely have worse keyword rankings compared to your competitor whose homepage is light-weight.You can’t do that much SEO
The mere fact that your site is a one-page design causes a whole lot of issues. Let me shed some light on the most major ones.For starters, you can only optimize your whole site for 1-3 keywords. Ideally, you need to strive to do that for just one keyword. Now, since your whole site is basically one page…. that’s all you have to work with. While it’s all right if you just want to promote one product or service, it really sucks for certain other cases.
URL
As a rule of thumb, you want to use your keyword in the page URL. In the best-case scenario, you’ll be able to use just one keyword in your site’s URL. As a matter of fact, it’s preferable to use a partial match in order not to look over-optimized in Google’s eyes. If you add all three of your keywords to your domain name, it’ll most likely look… weird, for lack of a better word. Whereas if you had a few pages in your site, you could use your other keywords in secondary pages as well.One H1
It’s good SEO practice to use one H1 tag per page. Again, your site is a one-page design, which translates into being able to use one H1 tag per … wait, wait, wait, ... site! I mean, you can still pile up all your keywords into that single heading, but it’ll look both unnatural to search engines and unreadable to your audience.Meta Issues
One more issue related to the one-pageness of your site. It’s not actually SEO-related, but it can still influence the success of your online business. You can use just one set of meta data for your site. That means you’ll have just one point (let’s call it a door) through which potential customers can find you on the web. If you rely on natural search only (high rankings in search engines), you can go belly up the very moment your single homepage stops ranking high enough. If you had multiple pages, people would just continue finding your site through those pages. As the saying goes, don’t put all your eggs in one basket.How to Fix
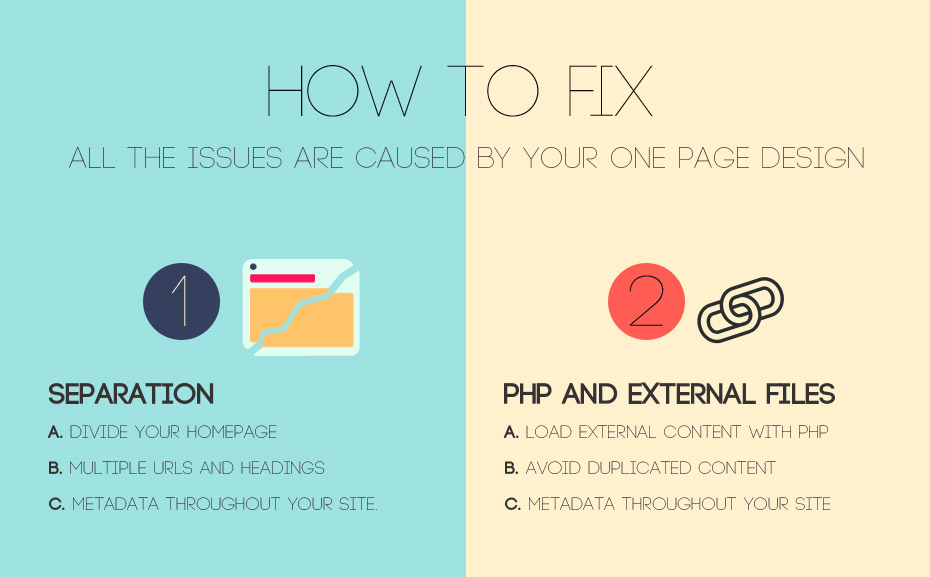
Now that you’re about to panic, let’s take a look at a few ways to fix the issue. You don’t need to fix anything Parallax-related per se. You need to take care of the issues caused by your website being a one-page design. The first solution is a non-tech one (to an extent) and you’ll be able to put it to practice even if you have no idea whatsoever what programming is. The other two solutions will require some basic knowledge of PHP or jQuery, but that’s no problem because I keep my code to a minimum and you can pretty much just copy and paste if you feel like it.
Separation
The first one is a hell of a solution. Since all the issues are caused by your design being a one-page design, you can just divide your homepage into multiple pages. You just need to keep links to those secondary pages on your homepage. Doing so allows you to use the Parallax effect and at the same time still use multiple pages. Thus, you’ll have multiple URLs and be able to use specific keywords in multiple headings and metadata throughout your site.PHP and External Files
Another solution would be to turn your homepage HTML file into a PHP file and load content from external files. That’s definitely not a one-size-fits-all approach, but it may work if you or your web guy are comfortable with PHP.So, in order to be able to use PHP functions, you need to turn your index.html file into index.php Just change the extension of your file from html to php. It’ll do the trick. That done, paste the following code:$stream = fopen("about.html","r"); $string = stream_get_contents($stream); echo $string; fclose($stream);where you want to display externally loaded content in your index.php file. In the code above, About.html is the file you want to load your content from. You want to make sure your about.html file is in the same directory where you have the index.php file.Though this solution fixes the one-page issue, it also may create a duplicate page content issue, which is not good for SEO either. That’s because you display the same or similar content on two pages of your site. The homepage and the actual page that content is being loaded from.You can use one of the following methods to make the content of your website unique. At least, it’ll look that way to search engines and you won’t get on their radar. Basically, the idea is to make your homepage invisible to Google. And there are a few ways to go about it:You can just use rel=canonical and designate which of those duplicates should be treated as original.
Alternatively, you can make use of your robots.txt file and block your homepage from being crawled and indexed altogether.
If all else fails, you may want to add more unique content to your homepage so that it’s not a 100% duplicate of other pages.
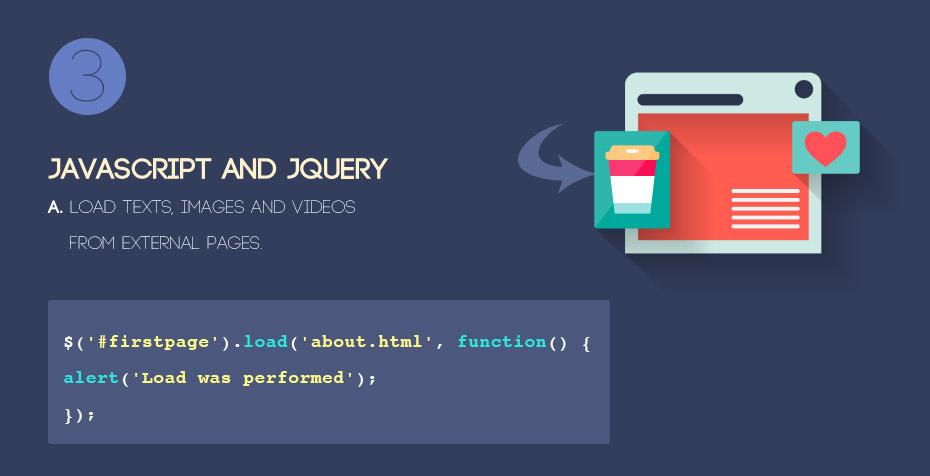
JavaScript and jQuery
If you don’t like the PHP solution, you can use jQuery for the same purpose. It’ll allow you to load your texts, images and videos from external pages. Plus you won’t even have to rename anything or change extensions because jQuery can be added to regular HTML pages. And that’s the beauty of it.For starters, you need to ‘switch on’ jQuery in your index.html file. In order to do so, you need to put the following code between the tags in your index.html file:<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>Before using jQuery itself, you need give an ID to one of your paragraphs. For example:<p id="firstpage"></p>You’re going to use ‘firstpage’ in your jQuery code to define where exactly you’d like loaded content to be displayed in.Now just go to the bottom of your index.html page and insert this code before the closing tag:$('#firstpage').load('about.html', function() { //alert('Load was performed.'); });Basically, this code tells jQuery to load the content of the about.html file in the section with the ‘firstpage’ ID.What’s more, you can even load content from specific divs in your external HTML files. Not that you can’t do it with the help of PHP, but it would be way harder, because you’d have to use regular expressions for that sort of behavior.Bottom Line
What this all boils down to is that Parallax is not a Pandora’s box, but you can really land in hot water if you don’t implement it correctly. It’s always a good idea to be on the lookout for any SEO issues when you implement new web design trends. You don’t want the bells and whistles to kill your site for search engines.



















Leave your comment