As I had done the wireframes, I started to do the digital designs creating a brand and design. I want to keep it clean and minimal as there is a lot of content so it needs to be clear to understand. I want the colours to be simple so that the photographs stand out.
Colour Scheme
I've decided to go with four shades of grey, and a purple gradient to be used as an accent colour.
Font
I wanted to use a sans serif to keep it simple and go with the modern theme of the app. I decided on Roboto, a web font, as it is great for copy, headers and comes in a variety of weights.
Design
I used Photoshop to create the app designs, and worked on the wireframes.
I started with favourite flicks. I used the darkest grey for the main header, and the 2nd darkest grey for the filter. Using the lightest grey on this makes it stand out for text.
I made the smaller headers with the purple gradient to make them pop more, while using grey throughout the films description so that the photographs stand out.
I tried the gradient for the separators, which does make them clearer.
I made the background a lighter grey, as I feel it looked a bit dirty before. This is a lot brighter, so more readable and clearer.
This is how the films would look when filtered by mood, with mood as headings.
I made the purple headings lower case.
The results page is now called flicks to suit your mood. I made the film title have the purple background as this is important info. The rest of the content uses a mixture of the greys, aiming to create clear readability for the user. The side tabs use a darker background to stand out next to the copy.
I made the genre/director bold.
I changed the copy on the buttons, as I feel it fits with the tone of voice more. I couldn't think of a more appropriate icon for Maybe.
I tried a different film too, and added a separator between the director/cast and summary section which I think really helps create an organised layout.
This is one of the three filter pages. The moods are separated by lines, and I chose to do them purple firstly.
I felt this was too cluttered/in your face, so I changed them to the 2nd lightest grey which I think works better.
I also made the moods lowercase so it is easier to read, and made the button copy uppercase to match the results button.
I made the separators grey again, and I am happy with the result.
The user can also flick by genre, and in the original wireframe the whole page was icons but it felt too overwhelming. Here, I decided that the most popular should have an icon, and the more obscure options should just be text. This helps to create a more clear page and better hierarchy for the user. This is a much better layout, and looks more professional.
I tried with the purple separators again, but felt it was too much.
I also tried having a lighter grey second heading to see how that looked, but I felt it didn't stand out as much.
I created some icons in illustrator to reflect the genres, and put them in the 2nd darkest grey. I feel now these are in they make the page pop more and really improve the design.
I then moved onto the preferences, and applied the same colour hierarchy to this. This has to be clear because of the options available. If the user clicks on the rating or date, a box would appear allowing them to change it. This will be shown in the animation.
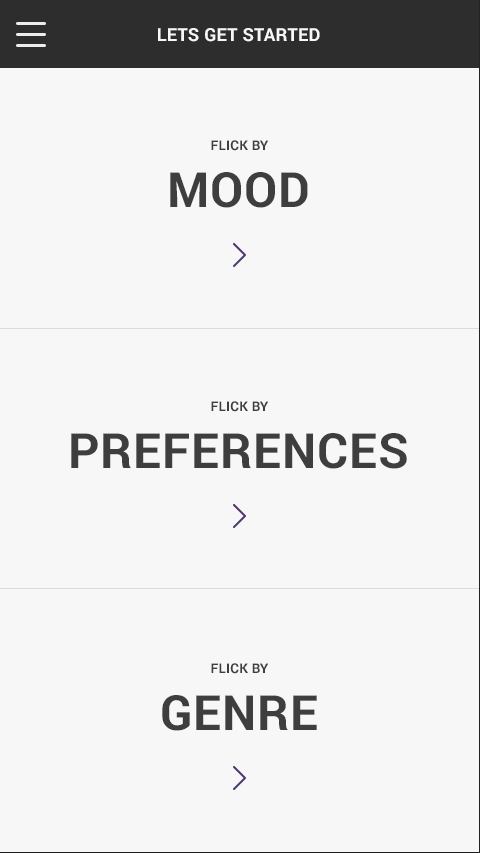
Before the user gets to the different options, they are presented with this page. It gives them the option to start on one of the pages. This is almost the home page, it is what appears when the user logs in or opens the app. It only needs to be these three options, keeping it simple for the user to be able to click anywhere and get started.
I tried purple separators to make it more busy.
And purple arrows.
I then added purple headers which looks better and more in line with the branding.
I also created icons for each word as I feel this makes it more interesting.
I made the headings lowercase to look less in your face.
I also changed the weight to light.
I changed the background to the 2nd lightest grey, but feel it looks to dirty so I will change this.
Once the user has swiped maybe to a few flicks, they can view them in a list here.
They then have the option to delete them to refine it further, or favourite them to add it to their favourite list, or select watched films.
I also tried the purple separators but felt they were too much.
For the first screen, I wanted to keep it simple, with a pop of colour and the logo being the main feature. It then gives the user to log in to get started.
Initially, I gave the option to sign in with facebook using their colour.
I added copy to give a brief intro to the app.
I added an icon to make it more interesting. I changed the blue button to grey to make it fit more with the branding.
This gave me an idea for the launch screen - while it is loading, having icons swipe across the screen.
Back to this page, I tried a different icon.
I then went down to two buttons, lets get started, and the facebook option. When the user clicks lets get started, it would give them the correct fields, then the option to log in or sign up.
I then went even further with just lets get started, pushing all the other sign in options on the next page.
However, I felt this might be too ambiguous, so I decided to have sign up and log in instead, with the facebook options on each of those pages. I also tried a more chatty icon.
I changed the icon to a big clapperboard.
But decided to go smaller. I am happy with this now.
Now for the sign up and log in page. I felt this was the hardest page to do strangely, as I wanted to keep it within the branding, but there is a lot of white space to fill.
I tried to fill the space with Sign Up but it felt too useless. I made one button purple to keep in the accent colour.
I then tried all the headers/buttons grey with a purple bottom. But it looks unfinished.
I then decided to have an icon of a user to fill the space and make it more interesting, with purple headers to keep it with the rest of the branding.
I made the background of that purple to make it more balanced which I like.
I tried it with light grey to make it more neutral, with grey headers.
I tried both buttons in purple and a purple background - i feel the wrong things are purple here, as usually the headings are purple and buttons grey.
I do like this combo of greys and a purple background.
I tried having a lighter background and purple headers but I feel it is too light?
I tried having the top background in dark grey as I feel it balances more with the dark buttons at the bottom. With the user in purple it doesn't feel like it matches the branding.
I tried both buttons in the dark grey, with purple headers.
I tried just the background with purple and the rest shades of grey which I quite like.
I then just used the purple as headings with the rest shades of grey.
For the navigation, I want a swipe out menu with the use of the hamburger icon. I just want the filters, favourite flicks and maybe list featured, as the results page can only be accessed when the user fills out the filter.
The nav welcomes the user, as they entered their name in the sign up process. There is also a sub nav on the filter, so they can select to see the overview as well as each individual filter.
I made the sub nav lower case























































Leave your comment