I then moved onto the Responsive Web Design page, with a contents of:
- Hero Banner
- What it is - animated scalable image
- What everyone is saying
- How does it improve in terms of accessibility and usability
- Navigation
- Which navigation do you prefer? - Results
- Want more debate? See what people are saying.
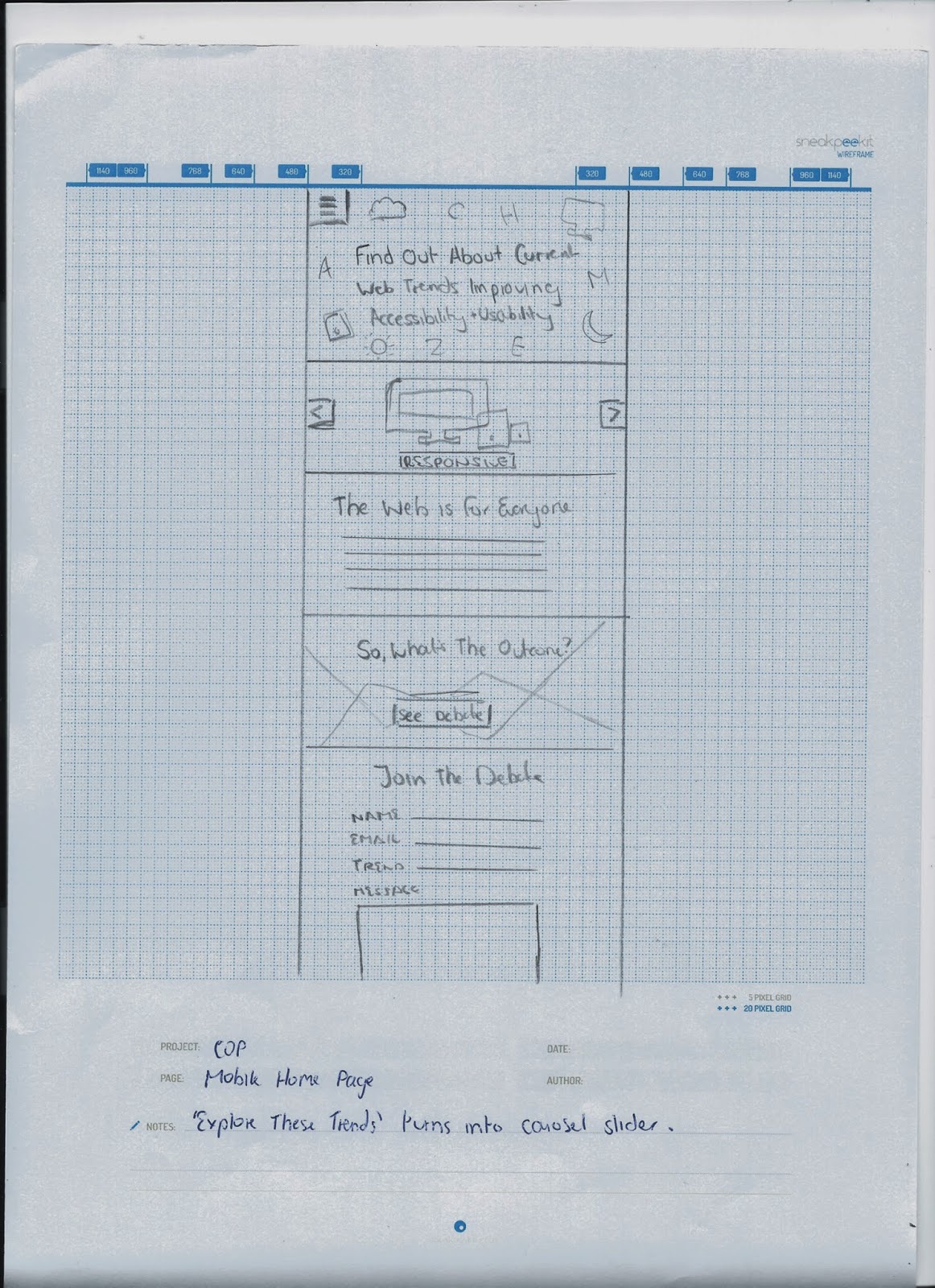
I then started designing.
I did the hero banner and this was just the same as the home page, with the trend colours and icons being used.
Then I gave an introduction to RWD and included the scalable vector.
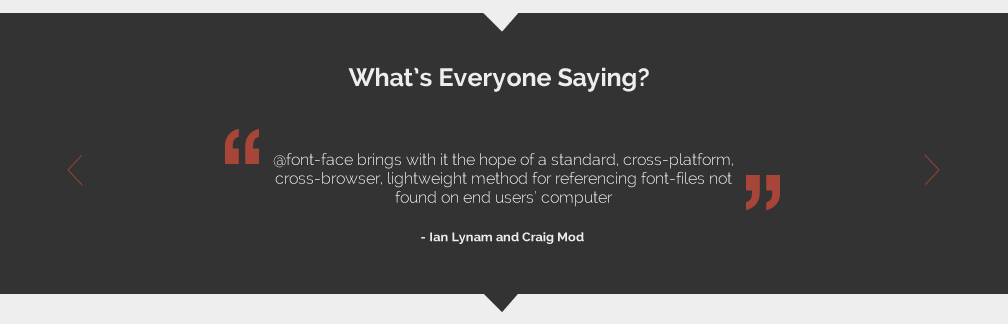
Then I started on the quotes section.
First I added two quotation marks and the quote.
I added the author in a box.
Then tried just one quotation mark.
Then I added three squares to let the user view more quotes.
Then I added arrows as it looked a bit busy.
I arranged all the spacing between everything and I was happy with this.
Then I started on how it improves accessibility and usability. I started by using a very gridded layout, and was going to include lots of statistics and images for that.
However, I decided that it wasn't working. So I picked the three key points, which were for tablet, desktop and mobile. Then I used the illustrations I had done, and arranged them like this. This is a more consistent layout since I did a similar thing for the trends on the home page.
I added headings.
I sorted out the spacing between the illustrations, and made the tablet portrait.
A zoomed in shot.
I made the text boxes longer as line length was too short.
I spaced them out more to make it more attractive.
Then I started working on how navigation is a debate with responsive design.
I resized the images in Illustrator first.
Then I took them into the Fireworks document, and resized them.
I added a bit of an intro to section. I then thought I should put each example in its own section as it's going to be pretty long, and this will be easier to digest.
Here is the first example in its own section, with a bit of a description to the navigation style.
Here is the second one.
I then decided to have this on a darker background so that the images stood out more.
Here is the third example.
Now the user can choose which style they prefer.
After that, you have a few options. You can choose to join the debate with your own opinion. This is also featured on the home page.
I tried the send button at the side, but I preferred it in the middle - more conistent.
I added another section, which would give you the option to view the debate.
I added a heading to it.
Then another one where you can view more trends. I don't know if this is over categorising - I could ask around.
I tried it with all three - I can ask for feedback on this.
Here is the final design: